Midwest Hardwood Company selling lumber
How to Build a Wordpress Page
Here are some tips for building an effective page on your WordPress site.
- After hitting ‘Add New Page’, give your page a name at the top. Then go to the right-hand section ‘Page Attributes’. Pick a Parent for this page (generally the page that would come before it i.e. ‘Products’ would come before ‘Lumber’). Make sure to pick Flexible Content as the template. This will give you more flexibility in building a page.
- Scroll down to the Feature Image section and choose an image that will be at the top of the page. Pick something from the media library with a good width of at least 1500px so that the image does not appear grainy. Leave the Feature Image blank if you would like.
- Scroll further down to the Flexible Content block and pick ‘Add Row‘. There will be several options for adding content and images. See below for examples of each.
- Once your page is ready, hit ‘Publish‘. You can unpublish or make pages private at any time in the top right-hand box.
Product Section
The Product Section gives you a chance to display your array of products. You will need to first add your products individually in the ‘Products’ section of WordPress in the left-hand menu in order for them to show up when building a page. If you have not uploaded all of your products for this section yet, please do so before building a page.
You also have the option to make the background of this section gray (see homepage), give the heading a blue color, and add a link to other content if you’d like. Add as many products as you like to a product section. There are no limits.
This is a Product Section with Blue Heading

Aspen
Aspen×

Scientific Name: Populus Tremuloides, Populus grandidentata
Common Names: Aspen, Popple, Quaking Aspen, Trembling Aspen, Bigtooth Aspen
Market Availability: Usually available in 4/4. Limited availability in 5/4 – 8/4
Common Uses: Furniture, giftware
Regional Differences: Aspen is exclusively a northern species
Color Specifications: Unselected, Limited Red Heart
Grade: NHLA Standard Grade Rules
Defects to consider: Stain, red heart
Alternatives: Basswood, Cottonwood, Yellow Poplar
Shipping Weight: Kiln Dried 2690 lbs/MBF (517 kg/m3)
Specific Gravity: Kiln Dried 0.35, Green 0.33
Compressive Strength: (Perpendicular to grain) 370 psi Quaking, 450 psi Bigtooth
Janka Hardness: (Pounds-force) 350 Quaking, 420 Bigtooth

Baltic Birch
Baltic Birch×

Scientific Name: Betula Spp.
Common Names: Baltic Birch, Birch, English Birch, European Birch, Finnish Birch, Swedish Birch
Properties: Interior Use Only
Grows: Baltic Birch grows throughout much of Europe, Scandinavia, and the United Kingdom. It tends to prefer open woodland, with gravelly and sandy soil.
Grade: NHLA Standard Grade Rules
Shipping Weight: 3.5#/board foot
Specific Gravity: .66
Compressive Strength: (Perpendicular to grain) N/A
Janka Hardness: (Pounds-force) 1230

Basswood
Basswood×

Scientific Name: Tilia americana
Common Names: Basswood, American Linden, American Lime
Market Availability: Usually available in 4/4 – 8/4. Limited availability in 9/4 – 16/4
Common Uses: Venetian blinds, piano keys, picture frame mouldings, carvings, giftware
Regional Differences: Northern region Basswood is generally lighter in color than Appalachian region Basswood
Color Specifications: Unselected, Winter Sawn Basswood is occasionally specified due to the brighter white color of lumber when sawn in winter
Grade: NHLA Standard Grade Rules
Defects to consider: tain, sticker indentation
Alternatives: Aspen, Yellow Poplar, Cottonwood
Shipping Weight: Kiln Dried 2580 lbs/MBF (496 kg/m3)
Specific Gravity: Kiln Dried 0.38, Green 0.32
Compressive Strength: (Perpendicular to grain) 370 psi
Janka Hardness: (Pounds-force) 410

Hickory
Hickory×

Scientific Name: Carya Ovata
Common Names: Hickory, Shagbark Hickory, Pecan
Market Availability: Usually available in 4/4 & 5/4. Limited availability in 6/4 & 8/4. Many mills avoid producing hickory in summer due to risk of stain
Common Uses: Flooring, cabinets, tool handles
Regional Differences: Hickory from northern states displays a higher percentage of heartwood and mixed heartwood/sapwood (Calico). Southern Appalachian hickory tends to have a relatively high sapwood content. Pecan hickory is often found mixed in hickory lumber from Arkansas, Missouri, Tennessee & Kentucky
Color Specifications: Sap 1 Face, Unselected, Calico (mixed heartwood & sapwood), Brown
Grade: NHLA Standard Grade Rules
Defects to consider: Stain, sticker shadow
Alternatives: Ash, Oak
Shipping Weight: Kiln dried: 4200 lbs/MBF (807 kg/m3)
Specific Gravity: Kiln Dried 0.64, Green 0.60
Compressive Strength: (Perpendicular to grain) 1760 psi
Janka Hardness: (Pounds-force) 1820

Mahogany, African
Mahogany, African×

Scientific Name Khaya ivorensis
Common Names akuk, bandoro, eri kiree, undianunu, oganwo
Market Source Available from quality hardwood speciality distributors
Properties African Mahogany has medium crushing strength and low bending strength and shock resistance. It is generally easy to work with both hand and machine tools. It has interlocked grain and can be prone to tearing when planed. Avoid ferrous fasteners can lead to iron staining
Grows Tropical areas of West, Central and East Africa, averages 110-140ft and 6' in diameter
Color Specifications African Mahogany is usally light pinkish-brown when freshly cut, darkening with exposure to light and air to a deep reddish color.
Grade NHLA Standard Grading Rules
Health risks to consider Dermatitis, especially of the face forearms and back of hands: respiratory problems during machining
Alternatives True (Honduran) Mahogany, Santos Mahogany
Shipping Weight 33#ft3 or 2.75#/board foot or 2750#/mbf
Specific Gravity .53
Compressive Strength N/A
Janka Hardness (Pounds-force) 830

Soft Maple
Soft Maple×

Scientific Name: Acer Rubrum, Acer Saccharinum
Common Names: Red Leaf Maple, Silver Leaf Maple
Market Availability: Usually available in 4/4 – 8/4. Limited availability in 10/4 – 16/4
Common Uses: Cabinets, furniture, mouldings
Regional Differences: Soft Maple from Northern & Eastern regions is more often the Red Leaf variety. Central region Soft Maple, especially from the states of Iowa, Missouri & Illinois are often mainly the Silver Leaf Maple variety. Central Region Silver Leaf Soft Maple often shows a higher heartwood content than Northern Red Leaf Soft Maple
Color Specifications: Unselected, Sap 1 Face, Brown
Grade: NHLA Standard Grade Rules
Defects to consider: Stain, sticker shadow
Alternatives: Hard Maple, White Birch, Yellow Birch. Soft Maple is often used as a substitute for more expensive species such as Cherry or Walnut
Shipping Weight: Kiln Dried 3600 lbs/MBF (692 kg/m3)
Specific Gravity: Kiln Dried 0.42, Green 0.42
Compressive Strength: (Perpendicular to grain) 1000 psi Red, 740 psi Silver
Janka Hardness: (Pounds-force) 950 Red, 700 Silver

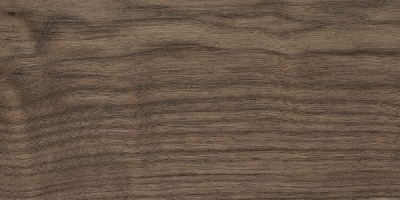
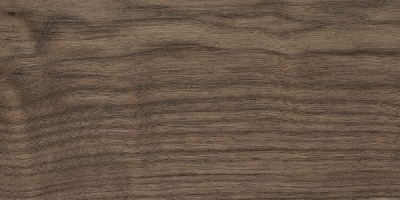
Walnut
Walnut×

Scientific Name: Juglans nigra
Common Names: Walnut, Black Walnut, Eastern Walnut
Market Availability: Usually available in 4/4 – 8/4. Limited availability in 10/4 – 16/4
Common Uses: Flooring, cabinets, furniture, mouldings, trophies, giftware
Regional Differences: Walnut from the north often shows a more uniform chocolate brown color. Walnut from the southern end of the growing range may exhibit a wider range of color with some green or purple hues
Color Specifications: Steamed, unsteamed. Nearly all walnut is steamed prior to kiln drying. Steaming darkens the sapwood through caramelization of the plant sugars in the wood fiber. Although walnut sapwood darkens considerably during steaming, after planing it will remain lighter in color than the heartwood
Grade: Walnut is graded per NHLA Walnut grade rules. These rules are generally considered to be more lenient than NHLA Standard grade rules
Defects to consider: Poor steaming, honeycomb (in thick stock)
Alternatives: Rosewood, Wenge
Shipping Weight: Kiln Dried 3660 lbs/MBF (703 kg/m3)
Specific Gravity: Kiln Dried 0.55, Green 0.48
Compressive Strength: (Perpendicular to grain) 1010 psi
Janka Hardness: (Pounds-force) 1010

Yellow Poplar
Yellow Poplar×

Scientific Name: Liriodendron tulipifera
Common Names: Yellow Poplar, Poplar, Tulipwood
Market Availability: Usually available in 4/4 – 8/4. Limited availability in 10/4 – 16/4
Common Uses: Furniture, mouldings
Regional Differences: Yellow Poplar is primarily an Appalachian and Central Region species
Color Specifications: Unselected, Restrictions on mineral & dark heartwood are sometimes specified. A light celery green to white color is often preferred
Grade: NHLA Standard Grade Rules
Defects to consider: Stain, purple heart, mineral
Alternatives: Basswood, Cottonwood, Yellow Poplar
Shipping Weight: Kiln Dried 2800 lbs/MBF (538 kg/m3)
Specific Gravity: Kiln Dried 0.38, Green 0.36
Compressive Strength: (Perpendicular to grain) 500 psi
Janka Hardness: (Pounds-force) 540

White Pine
White Pine×

Scientific Name: Pinus strobus
Common Names: Eastern White Pine, White Pine
Market Availability: Widely available in 4/4 – 8/4
Common Uses: Joinery, mouldings, cabinets, paneling
Regional Differences: Available from forests in the Northern Midwest, Northeast and Carolinas
Color Specifications: Unselected
Grade: Northeastern Lumber Manufacturers Association (NELMA) Eastern White Pine grade rules; From highest to lowest: C Select, D Select, Finish common, Premium common, Standard common, Industrial common
Defects to consider: Stain, pitch
Alternatives: Basswood, Aspen, Cottonwood, Yellow Poplar
Shipping Weight: Kiln Dried 2300 lbs/MBF (442 kg/m3)
Specific Gravity: Kiln Dried 0.42
Compressive Strength: (Perpendicular to grain) 350 psi
Janka Hardness: (Pounds-force) 380

White Oak
White Oak×

Scientific Name: Quercus alba, Quercus spp.
Common Names: The White Oak family includes White Oak, Chestnut Oak, Mountain Oak, Burr Oak, Blue Oak, Chinkapin Oak, Emory Oak, Gambel Oak, Live Oak, Overcup Oak, Stave Oak, Post Oak, & Swamp Oak
Market Availability: Usually available in 4/4 – 8/4. Limited availability in 10/4 – 16/4
Common Uses: Flooring, furniture, cabinets, mouldings, handles, barrel staves
Regional Differences: Northern White Oak has tight growth rings, less sapwood and slightly darker heartwood. 6’-8’ lengths are more widely available in the North. White Oak is most abundant in Appalachian/Central region states including Indiana, Ohio, Kentucky, Tennessee & West Virginia. White Oak from Southern states is often the least expensive and exhibits larger average board sizes. Sapwood and wide growth rings are more prevalent in Southern White Oak
Color Specifications: Unselected, Heart 1 Face
Grade: NHLA Standard Grade Rules
Defects to consider: Surface checking, honeycomb, sapwood stain
Alternatives: Red Oak, White Ash, Hickory
Shipping Weight: Kiln Dried 4190 lbs/MBF (805 kg/m3)
Specific Gravity: Kiln Dried 0.67, Green 0.59
Compressive Strength: (Perpendicular to grain) 1070 psi
Janka Hardness: (Pounds-force) 1360
Bundle Section
A Bundle Section allows you to put many photos within one thumbnail. This is especially helpful for when we want to show layers in a bundle of lumber without overwhelming the page with an abundance of photos. Here, photos are nicely organized. Again, add your bundles ahead of building the page by using the ‘Bundles’ section in the left-hand menu.
Like the Product Section, you can make the background gray and heading text blue. You can also add a link like the Product Section.
This is a Bundle Section with a gray background

Basswood S&B

Cherry S&B

Hard Maple S&B

Hickory 1C

Hickory S&B

Red Oak 2A

Walnut 2A

Soft Maple S&B
This is a Basic Content block
A Basic Content block is just that – basic content. If you want to just write a paragraph of text, this is the one to use. You can also Add Form, Add Media (video or image), or Add Gallery to this Basic Content block if the other options do not suit you. See below for how an image or gallery will look in a Basic Content block.
This is how a Gallery looks in a Basic Content block
This is how an Image looks in a Basic Content block

Content with Image
Content with Image is content on the left, and a single image on the right. The difference between this content block and Two Column Content is that you can add a link to other pages, and you can add a border around the image.
Here is a link to another page
Content Blocks
Content Blocks are just another way to organize your content. We generally use them in a filler page that leads to more content (see the Products page on the Midwest site). We like them because the images are bigger, you can link to a new page, and you don’t need much content. You can add as many blocks as you want, but be aware: all the images should be the same size or you may have some staggering and alignment issues.
Four Column Content
Thing 1

Loading trucks
You can add lots of information about this below.
Thing 2

Thing 3

Thing 4

Logs in the winter.
Grading Rules Block
Grading Rules does many things. You can do up to 4 columns of content (just like Four Column Content), followed by a full-width content and a link. Or you can do four columns with a link, or just a full width of content with a link. Or no link. It’s totally up to you. Either way, it all wraps nicely up into an accordion dropdown.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
This link can go to a document or another pageThis is a Documents Link Block
Use a Documents Link Block to put in as many additional links as you like. Could lead to other pages, PDFs of spec sheets, etc.
Spec Sheet 1Shec Sheet 2FSC CertificationCredit PolicyEmployee Application































































































































































